Forum
- Home
- Forum
- Template Support
- Premium Joomla Templates
- Procar Template style edits are wild
Important - Hands Up!
- Please ask using the account with which you made the purchase or download of our products and in its respective category.
- If you bought our products in another market, ask your questions in that market, not here.
* ADD PRODUCT NAME IN START OF SUBJET
Procar Template style edits are wild
- G
- GooRu Junior Member
- Topic Author 1 year 11 months ago #1
Hi...
- I've been struggling with my procar template styling.
- I recognize the documentation advising to turn SCSS compile on and Compressing css files is ON
- I'm both testing editing one of the presets and creating a custom, both ways create different results (not desired).
- I can get the template in the editor looking the way I want.
- When I hit save, and close it looks good in Safari, Firefox and Google on the Mac and iOS, but when tested on a PC the some of the colors different.
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 1 year 11 months ago #2
You say that on Mac and IOS they look the same in all the browsers you tested, but that on PC (I assume Windows and it is also another computer) it looks different. So let's say you chose a red color code #FFFF00, but they have different shades on different teams, this is not a template issue, it's a problem or rather a response of your team's color settings. To clear up any doubts, you should use your browser's element inspector on both devices and check if the color code is still the same. In the documentation in the Customization section of the template there is a tutorial on how to use the browser inspector.
But if on IOS you see it blue and on PC red, I think it could be a cache issue in your browser, so I recommend deleting the cache of all your browsers before each test.
Please Log in or Create an account to join the conversation.
- G
- GooRu Junior Member
- Topic Author 1 year 11 months ago #3
Yes it is a complete color change, I'll ask the tester to update on the cache clearing.
Please Log in or Create an account to join the conversation.
- G
- GooRu Junior Member
- Topic Author 1 year 11 months ago #4
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 1 year 11 months ago #5
Please Log in or Create an account to join the conversation.
- G
- GooRu Junior Member
- Topic Author 1 year 11 months ago #6
curtish7.sg-host.com
Attachment not found
Attachment not found
Attachment not found
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 1 year 11 months ago #7
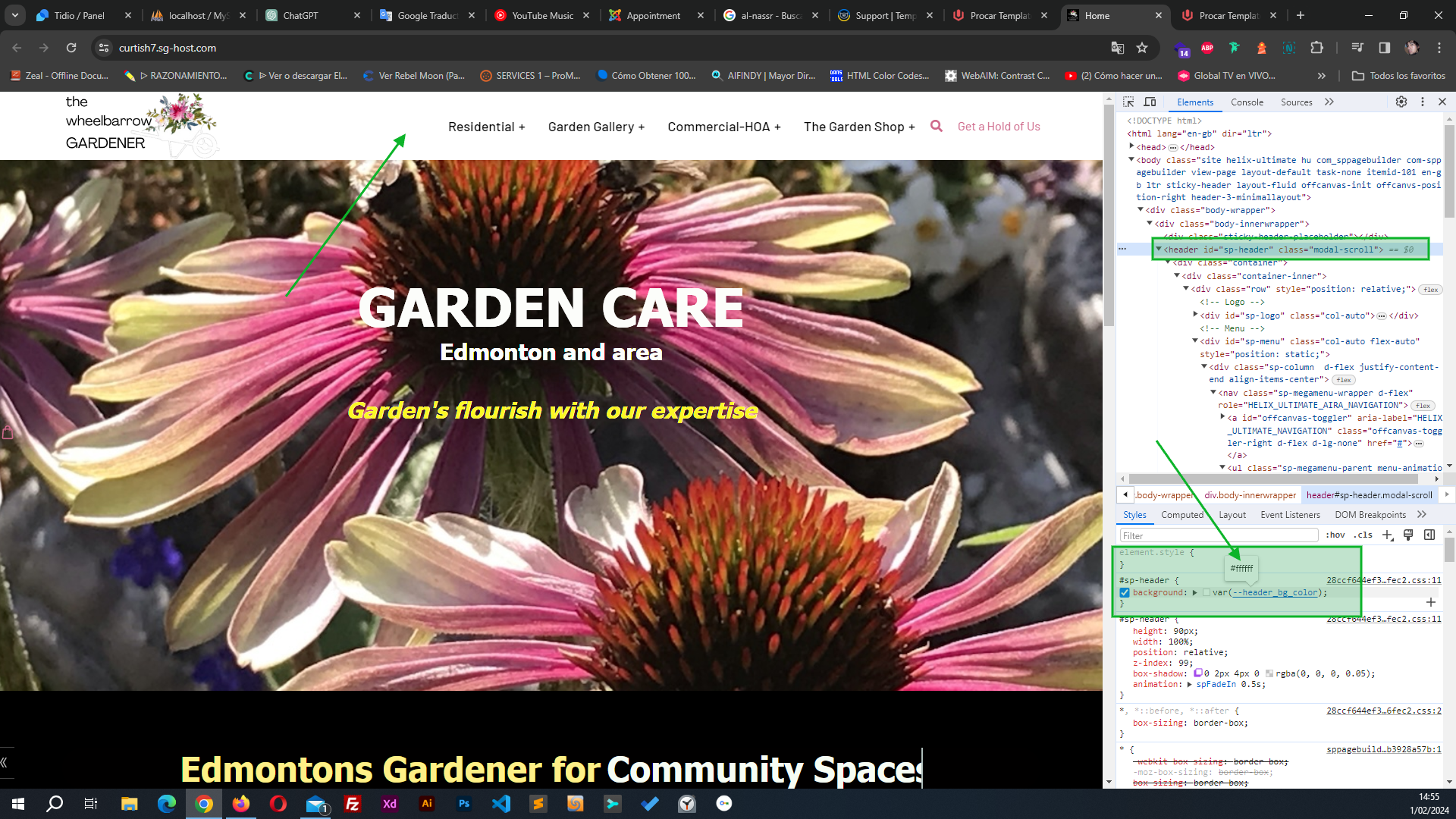
As you can see in the screenshot it looks white, even the color code #FFFFFF appears inside the --header_bg_color variable.
To verify it from your device, I recommend installing AnyDesk in the one that appears blue, I will enter and verify. If you agree, write to me at char for confidential data.
Regards
Please Log in or Create an account to join the conversation.
- G
- GooRu Junior Member
- Topic Author 1 year 11 months ago #8
Please Log in or Create an account to join the conversation.
- G
- GooRu Junior Member
- Topic Author 1 year 11 months ago #9
Ok I have things somewhat stabilized and the last thing is the style for the development of the site. Here is where I am at and what the issue is.
Browser used for dev: SAFARI / MAC OS
Browsers used to test: FIREFOX, CHROME - Mac OS, and Windows
1. Editing the Procar template
- CSS compression is on
- I have changed the Menu fonts colours for all states.
3. When I view in Firefox or Chrome the nightlight/hover color is not blue
Seems my edits are getting hung somehow. I have cleared the cache on site, and all browsers.
Please advise
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 1 year 11 months ago #10
Therefore, to check if it is a problem of poor preset configuration or a problem with your devices, we need you to install AnyDesk to be able to review the color codes from your own devices and if they are different, review the reason and solve it. It is necessary to solve complicated issues like this, because by guessing we are not going to get anywhere.
Regards
Please Log in or Create an account to join the conversation.
- G
- GooRu Junior Member
- Topic Author 1 year 11 months ago #11
Please Log in or Create an account to join the conversation.
- G
- GooRu Junior Member
- Topic Author 1 year 11 months ago #12
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 1 year 11 months ago #13
Please Log in or Create an account to join the conversation.
Secure Payment
Use your cards with Paypal.