Forum
- Home
- Forum
- Template Support
- Premium Joomla Templates
- Barbon - Image(s) in Mega Menu Column
Important - Hands Up!
- Please ask using the account with which you made the purchase or download of our products and in its respective category.
- If you bought our products in another market, ask your questions in that market, not here.
* ADD PRODUCT NAME IN START OF SUBJET
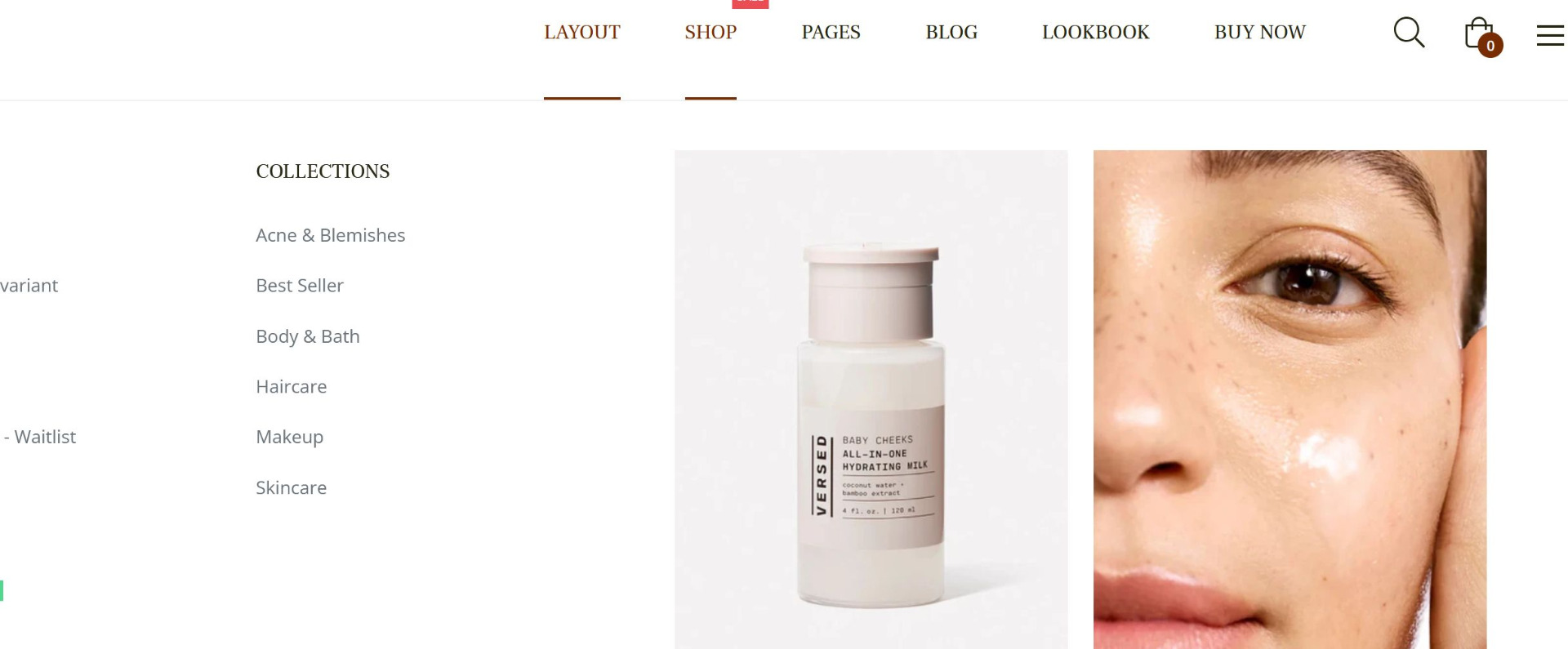
Barbon - Image(s) in Mega Menu Column
- S
- spike Premium Member
- Topic Author 3 years 6 months ago #1
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 3 years 6 months ago #2
regards
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 3 years 6 months ago #3
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 3 years 6 months ago #4
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 3 years 6 months ago #5
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 3 years 6 months ago #6
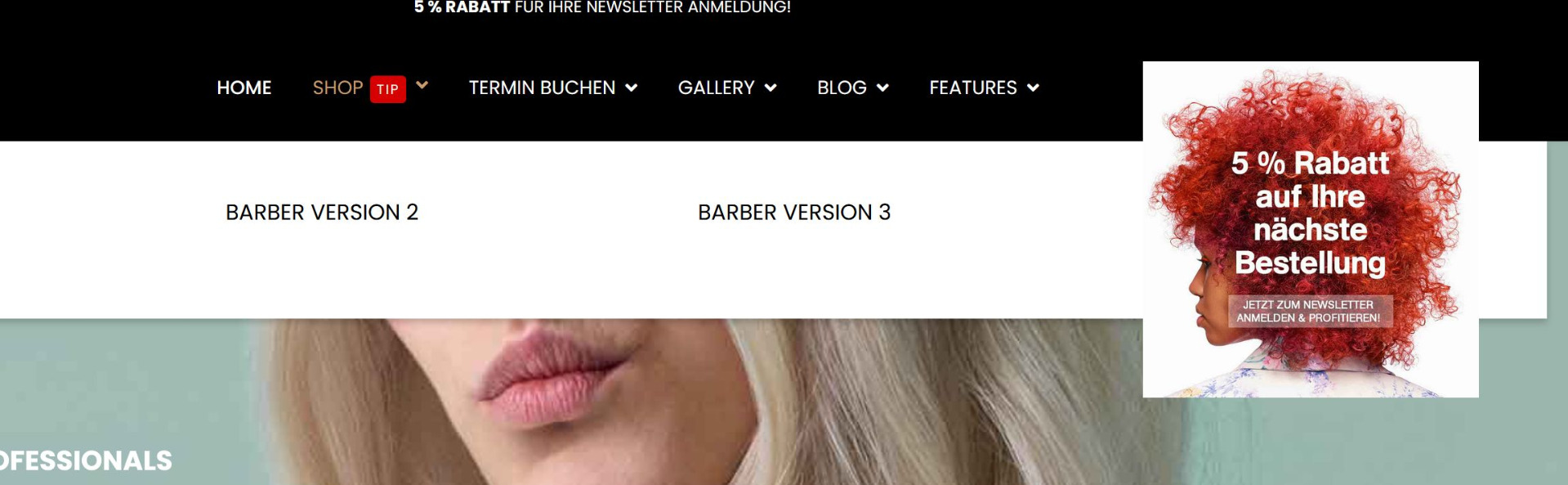
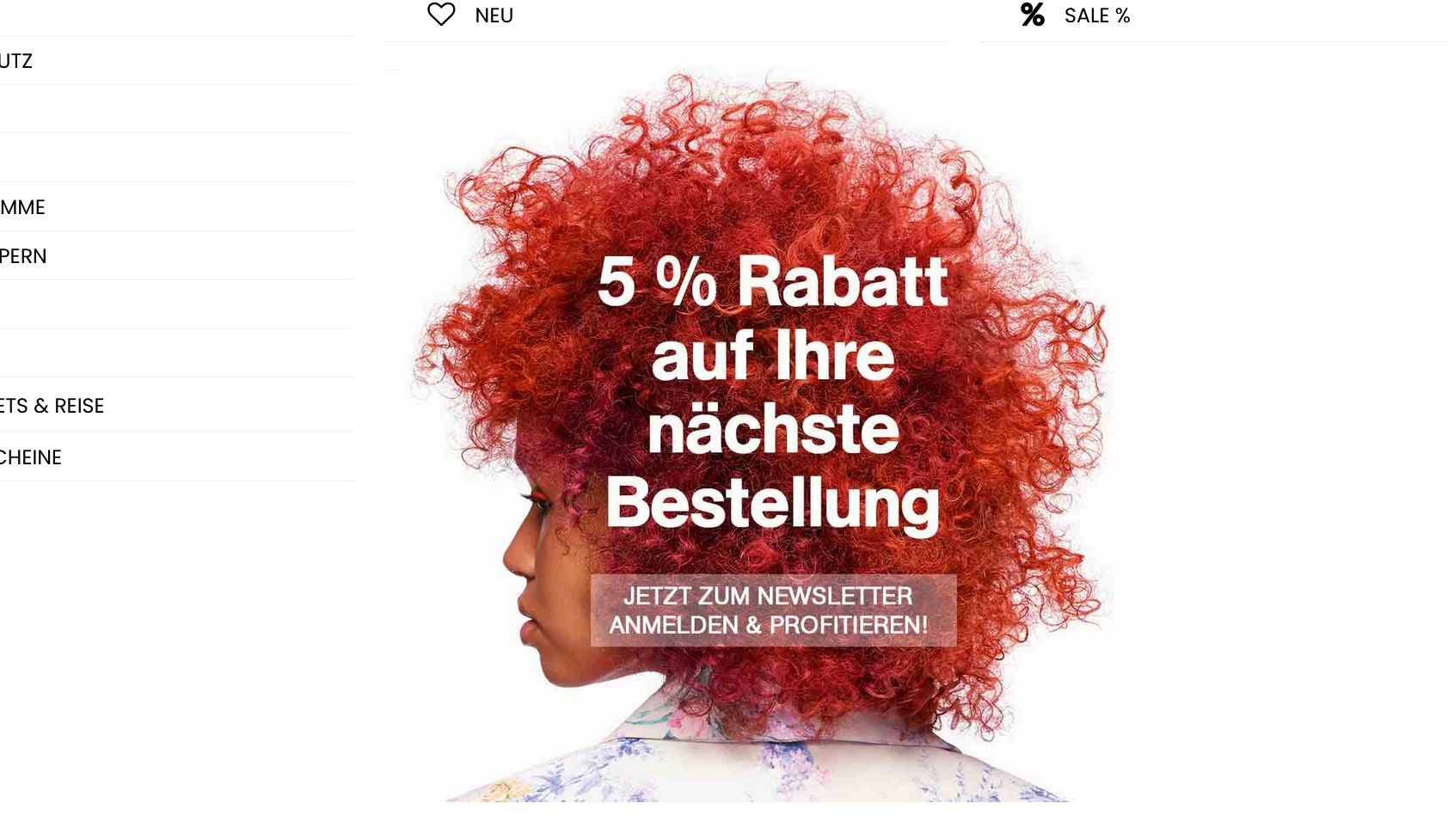
Please look at the Menu Itimes
1. Shop
2. Termin buchen
the images should always be neatly framed within the dropdown. Possible to solve with css?
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 3 years 6 months ago #7
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 3 years 6 months ago #8
Please Log in or Create an account to join the conversation.
Secure Payment
Use your cards with Paypal.