Forum
- Home
- Forum
- Template Support
- Premium Joomla Templates
- Barbon - Off Canvas expand menu, Expand to tab on name
Important - Hands Up!
- Please ask using the account with which you made the purchase or download of our products and in its respective category.
- If you bought our products in another market, ask your questions in that market, not here.
* ADD PRODUCT NAME IN START OF SUBJET
Barbon - Off Canvas expand menu, Expand to tab on name
- S
- spike Premium Member
- Topic Author 3 years 6 months ago #1
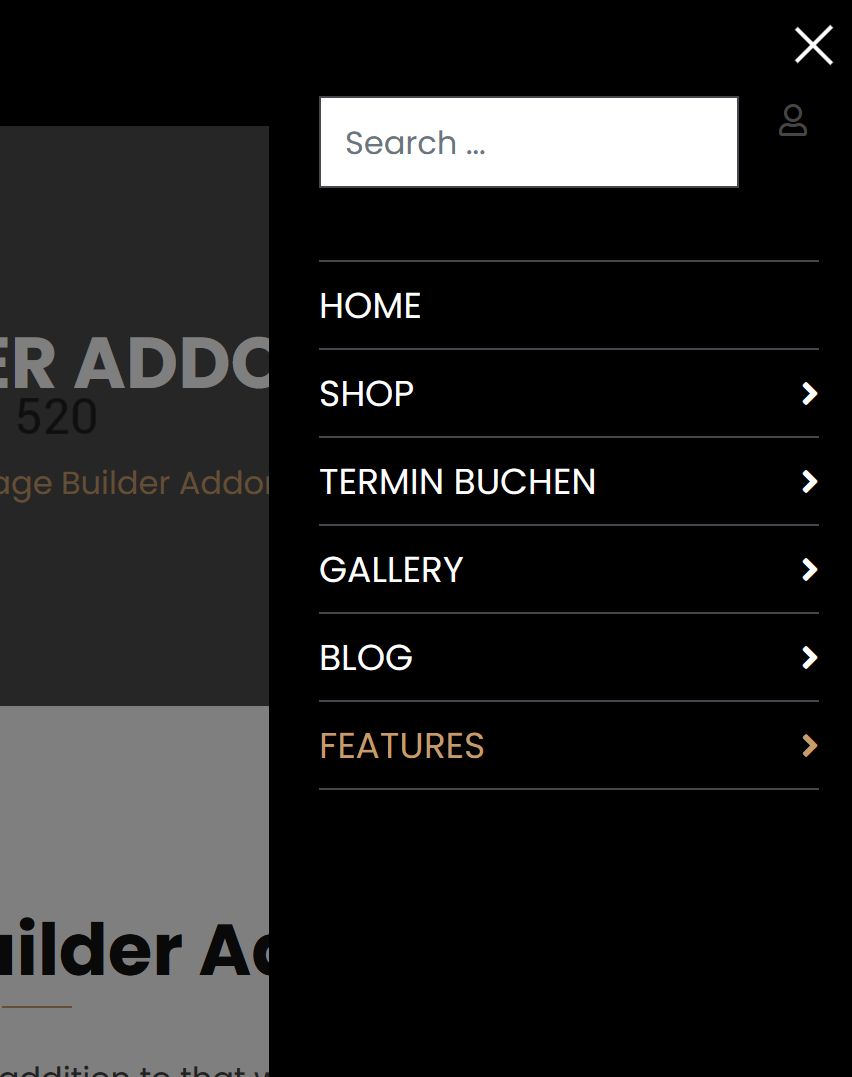
Unfortunately, the menu items in Mobibe Menu (offcanvas) only open when you tap on the arrow. Possible to set it up so that the sub-menu items also expand when you tap on the sub-menu name?
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 3 years 6 months ago #2
It is necessary to use the togglers on the parent menu items for the submenus to be displayed for the following reason:
The parent menu item does not always have # as a link, most of them are real links that lead to a page, so if it is configured so that clicking on the name of the item opens the submenu, you will not be able to access the url of himself.
The parent menu item does not always have # as a link, most of them are real links that lead to a page, so if it is configured so that clicking on the name of the item opens the submenu, you will not be able to access the url of himself.
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 3 years 6 months ago #3
I've thought about it again.
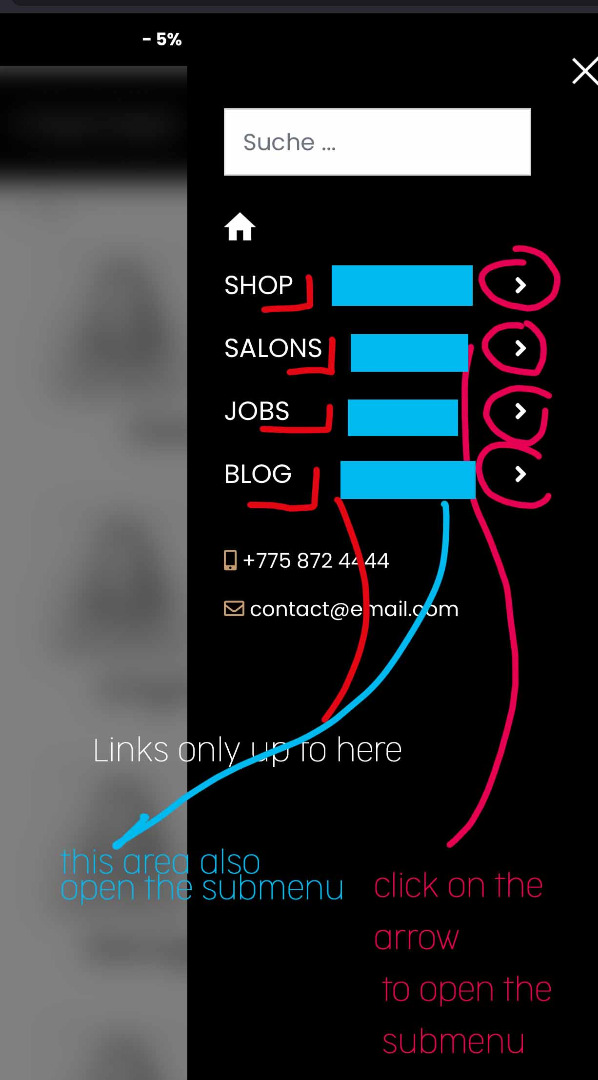
Would it be possible to enlarge the area in which the submenu folds out to the menu items?
So far it has been the other way around, the upper menu link opens up to just below the arrows. If you don't hit the arrow exactly, the top menu link opens and the submenu does not fold out. I find this irritating for users.
For a better understand what i mean please look at my Image.
thank you.
Would it be possible to enlarge the area in which the submenu folds out to the menu items?
So far it has been the other way around, the upper menu link opens up to just below the arrows. If you don't hit the arrow exactly, the top menu link opens and the submenu does not fold out. I find this irritating for users.
For a better understand what i mean please look at my Image.
thank you.
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 3 years 6 months ago #4
I don't really understand what you mean by expand the space, every menu link in any application opens when you click on and if it has submenus, it shows a toggler that expands or collapses it. This is how all apps work. If you want to make it work backwards or custom, you are free to do it, I think you can do it with Javascript.
Regards.
Regards.
Please Log in or Create an account to join the conversation.
- S
- spike Premium Member
- Topic Author 3 years 6 months ago #5
sorry for being unclear. I thought that it would be good if there was a little more space for reaction to the left and right of the toggler to hit this on mobile better.
I has solved it by add padding: 50px to .offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent > a > .menu-toggler, .offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent > .menu-separator > .menu-toggler {
Now it´s better
But how can I change the toggler from arrows to + and - ? Is that possible?
I has solved it by add padding: 50px to .offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent > a > .menu-toggler, .offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent > .menu-separator > .menu-toggler {
Now it´s better
But how can I change the toggler from arrows to + and - ? Is that possible?
Please Log in or Create an account to join the conversation.
- L
- leoalv Moderator
- 3 years 6 months ago #6
For change menu toggler in Joomla template based in Helix Ultimate, add this in your custom.css
For plus
For minus
These are fontawesome icons.
Regards
For plus
Code:
.offcanvas-menu .offcanvas-inner .sp-module ul > li.menu-parent > a > .menu-toggler::after,
.offcanvas-menu .offcanvas-inner .sp-module ul > li.menu-parent > .menu-separator > .menu-toggler::after{content:"\f067";}
Code:
.offcanvas-menu .offcanvas-inner .sp-module ul > li.menu-parent.menu-parent-open > a > .menu-toggler::after,
.offcanvas-menu .offcanvas-inner .sp-module ul > li.menu-parent.menu-parent-open > .menu-separator > .menu-toggler::after{content:"\f068";}
Regards
The following user(s) said Thank You: spike
Please Log in or Create an account to join the conversation.
Secure Payment
Use your cards with Paypal.