This is a responsive and elegant module that allows you to display Instagram photos on Joomla site.
Since December 4, 2024, Meta has disabled the Instagram Basic Display API, instead we must migrate to the Instagram API. We have reviewed all the code of this module with the new API and it does not require changes because the end points are the same, what has changed is the type of accounts and the way to obtain the Tokens that we explain below.
Configure Instagram
The new API allows you to do much more than just display your content, which is why it requires that the account be of the Creator or Business type, but we will use it only to display content.
Change Account Type
This guide is only for those who have personal accounts, those who have Creator or Business type accounts should go directly to create a Facebook APP

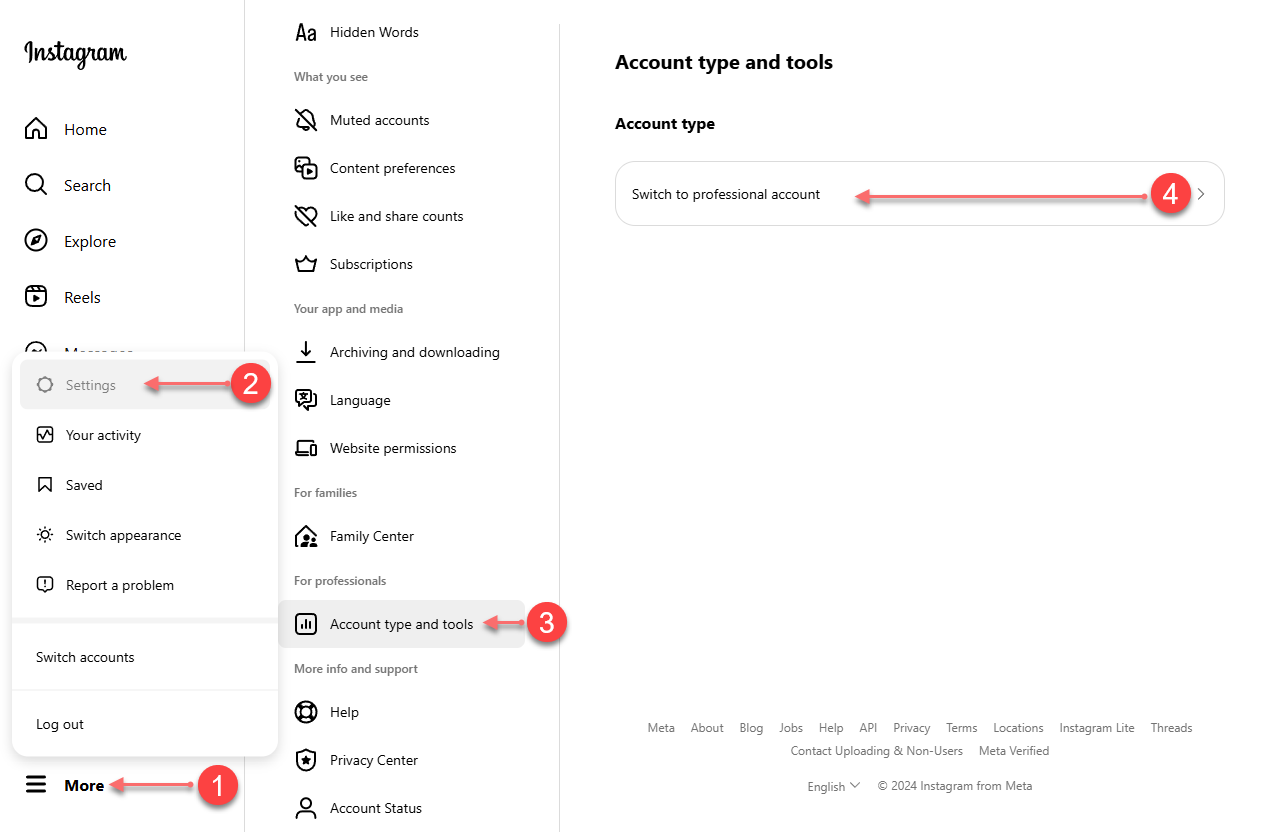
1. Account Type and Tools, to access this page log in to your Instagram account then go to More >> Settings >> Account type and tools >> Switch to professional Account, as shown in the image above.

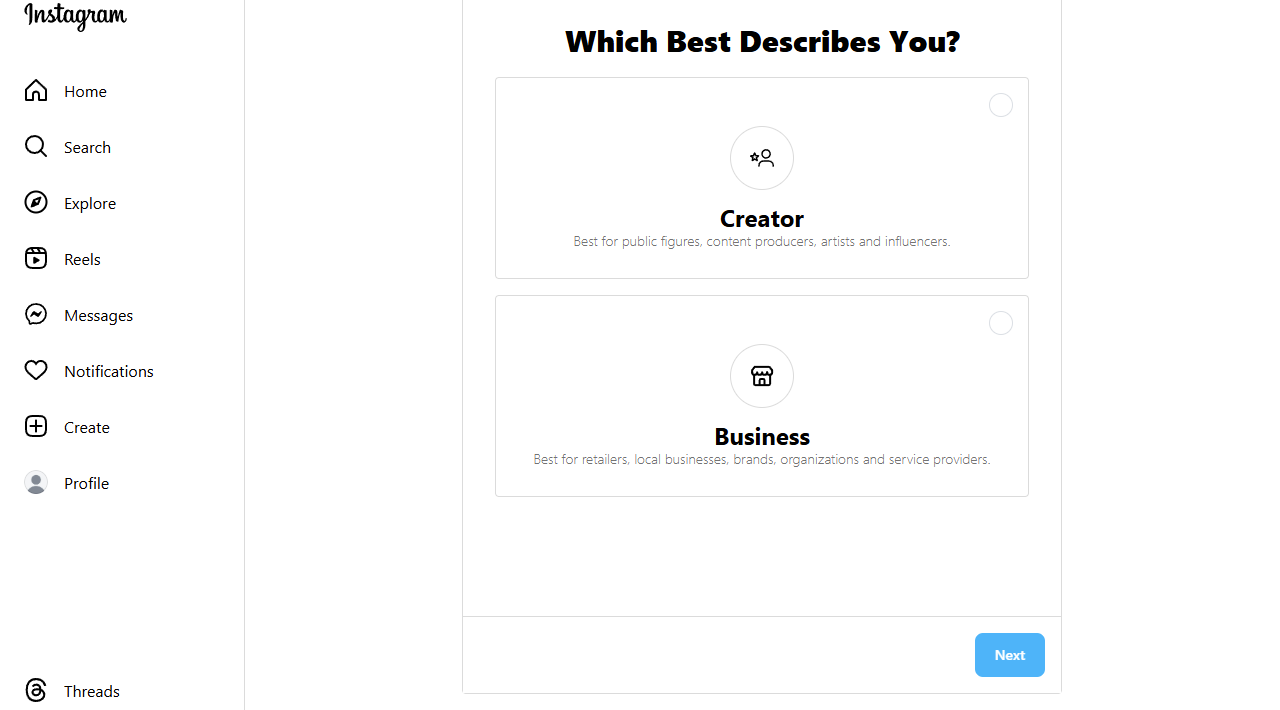
2. Which Best Describes To You?, in this page select the type of account that best suits you. If you are not a digital creator, it is best to use Business, then press Next. Remember you can back your account to personal type, from Instagram mobile APP.
3. Business (or Creator), on this page will show you the options for your account type (in our case Business), just click Next.
4. Select Category, On this page you have to select a category that is related to your business or the content you create as a creator, and press the Done button.
5. Review your contact info, On this page you can add contact information and press the Save button or simply skip this by pressing the Don't use my contact info button.

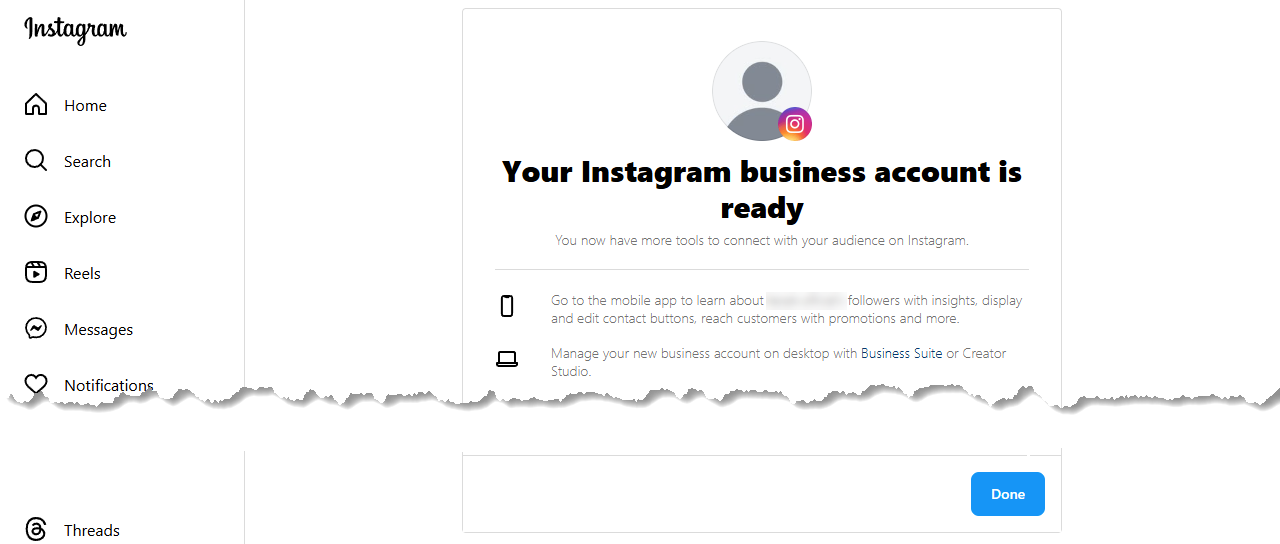
6. Your Instagram bussiness (creator) account is ready. If you have followed all the steps correctly, you will be shown a message like the one above, telling you that your account type is ready. Just press Done and you will have finished changing your account type.
Create Facebook App
To display any Instagram content on our website, we must first create an application on Facebook. These are Instagram policies. To use UT Joomstagram we need a Access Token, let's see how to get them.
Note: If you have any old applications that you used for this module, they are no longer valid because Meta does not allow you to change application types until the time we created this documentation.
Create Application
To start you have to go to the Facebook Debveloper application manager and create a new application by clicking on the Create App button and follow the following steps.

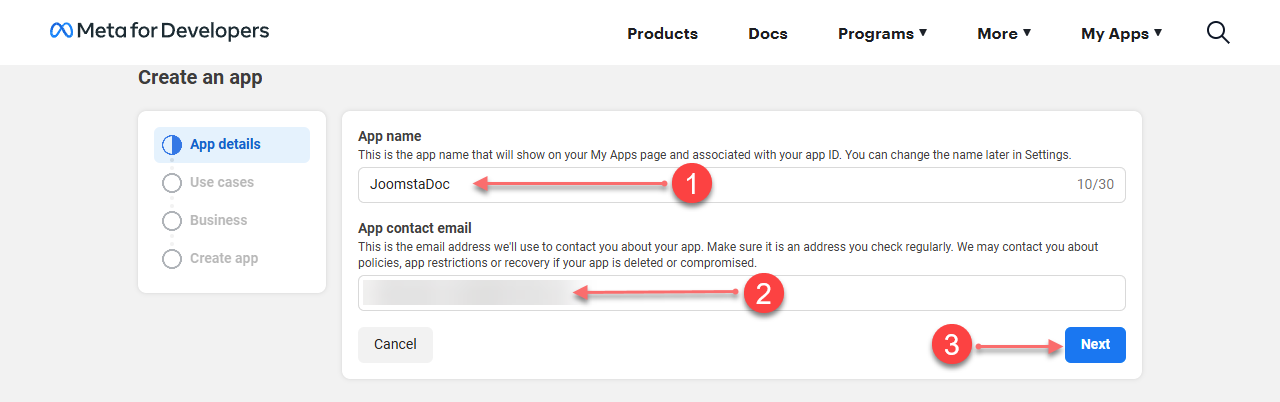
- Add name to your Application
- Add (inherit) a email address for your App
- Press Next to continue

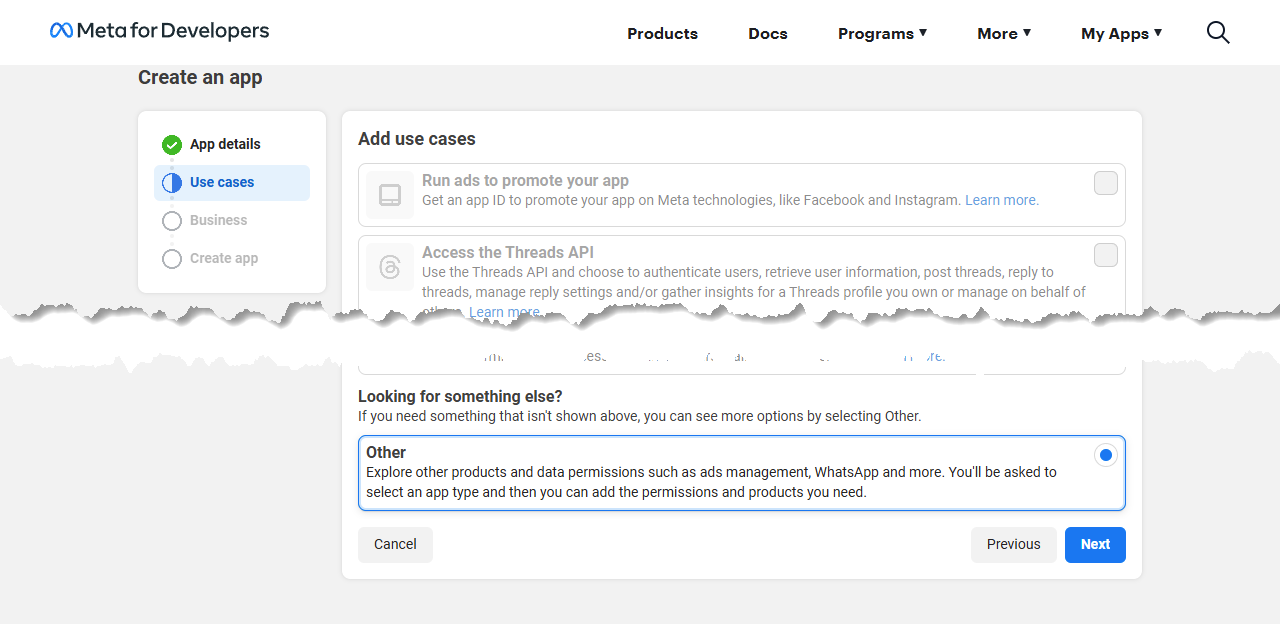
In Add use casses select Other and press Next

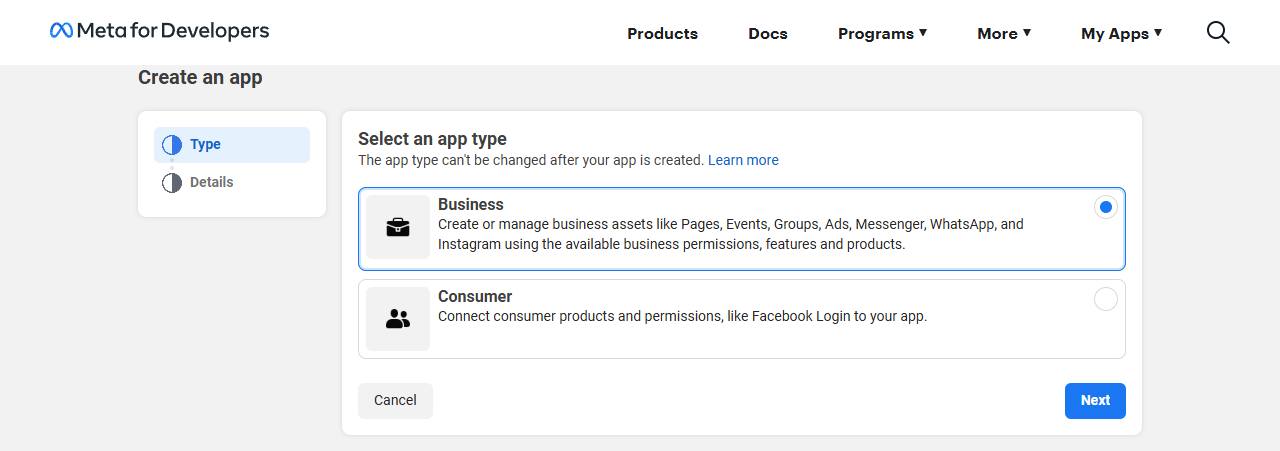
In Select an app type select Business and press Next

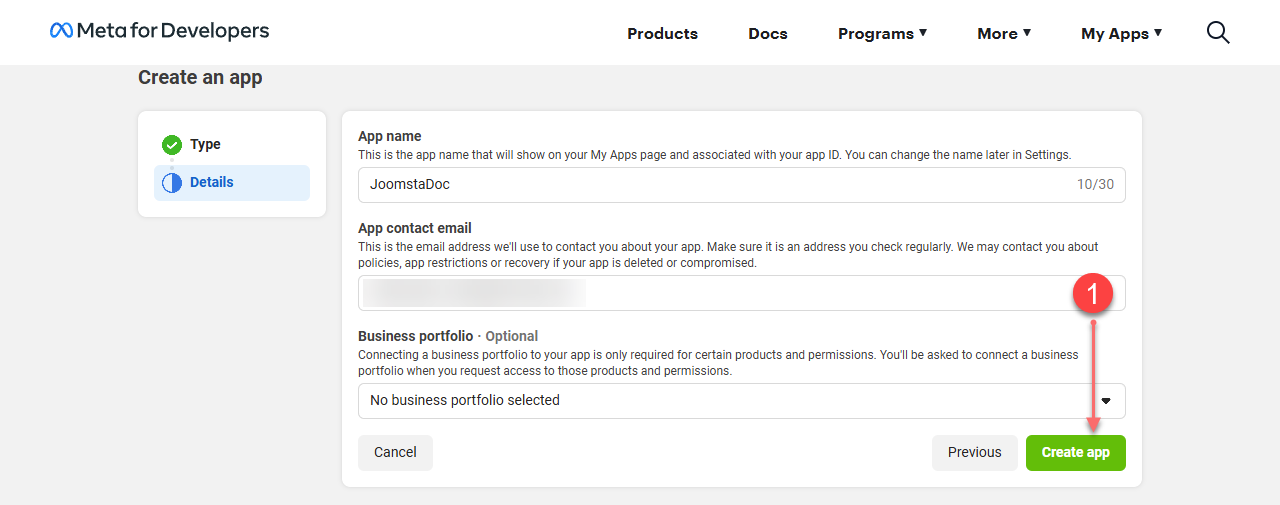
In the final step it allows us to connect to a business portfolio, but since we don't need it we just press the Create App button.
Add Instagram to App
Now that we have our application ready, we need to add the Instagram product.

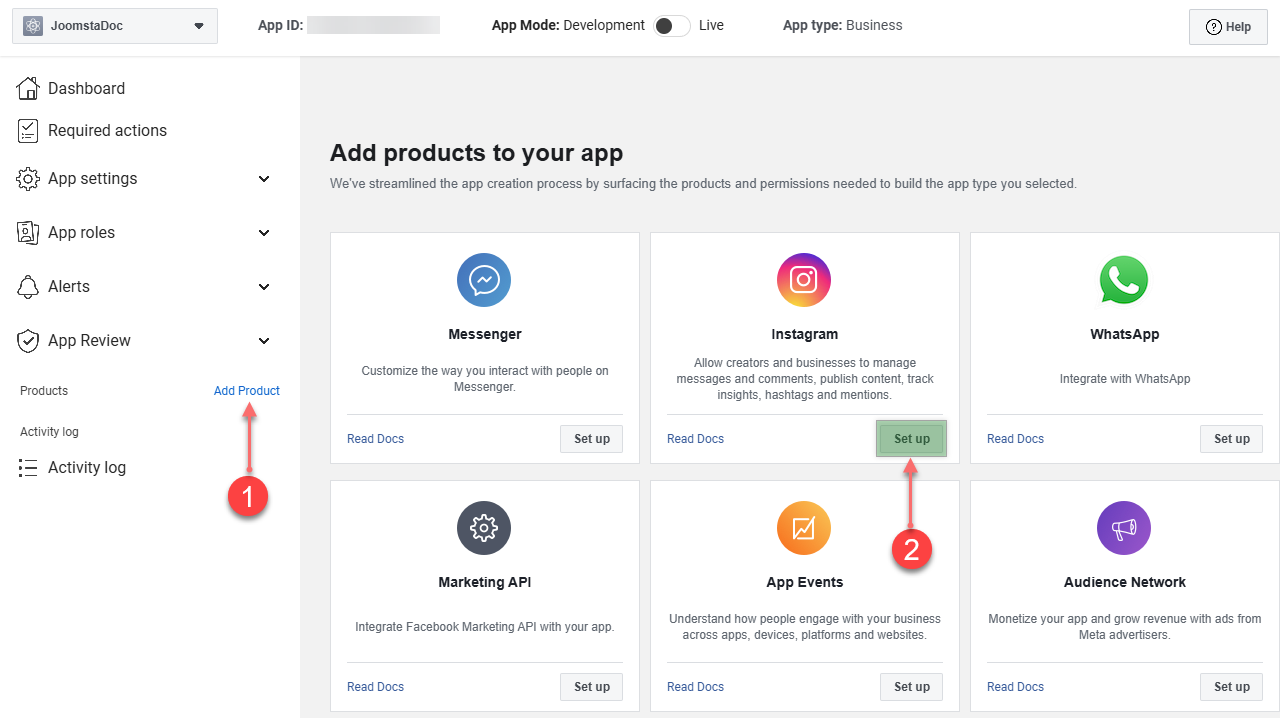
- We click on Add Product (if the previous step did not leave us on the products page)
- Select the Instagram and click in Set Up.
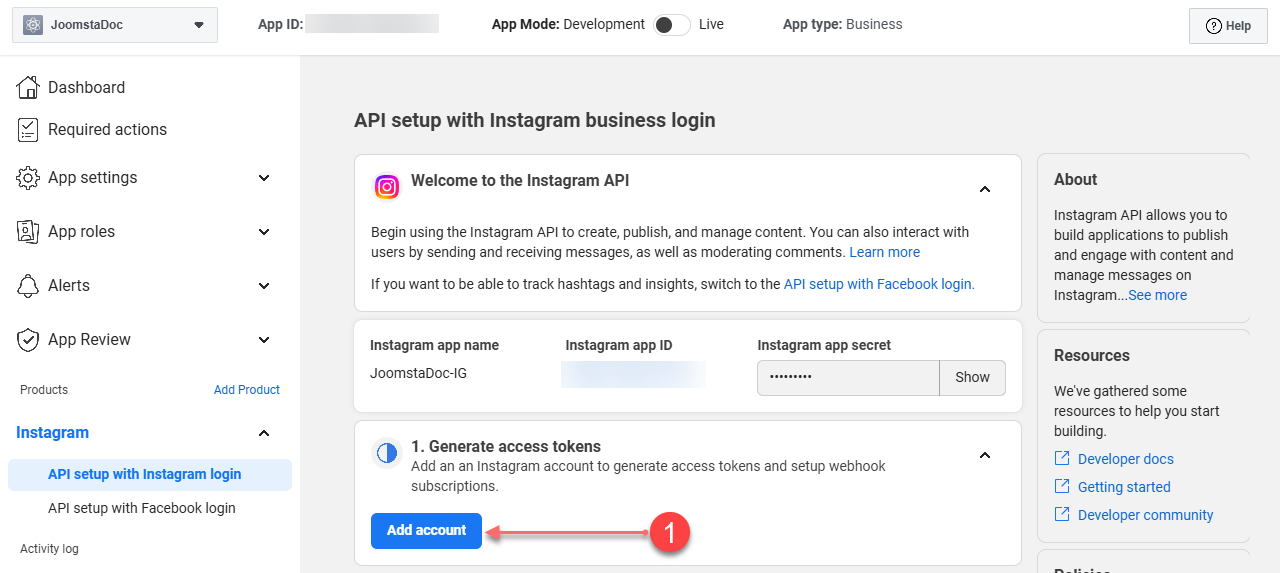
Add Instagram Account

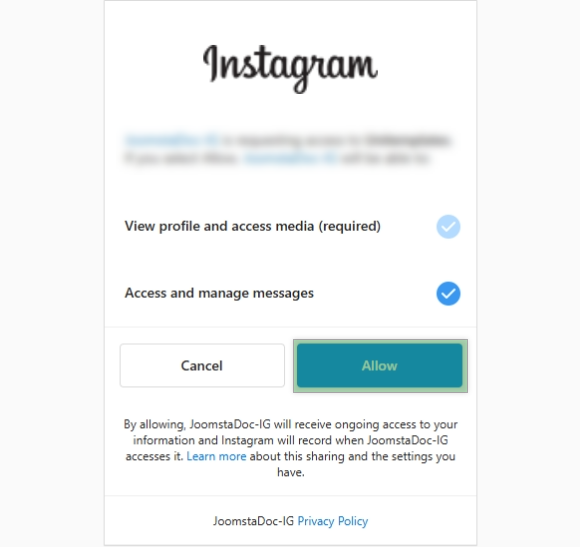
Click in Add account button and in modal (popup) click in Continue button, Instagram will ask you to log in, use your Creator or Business account (which we set up earlier)

Allow access to all or only to View profile and access media (required)
Generate Intagram Token
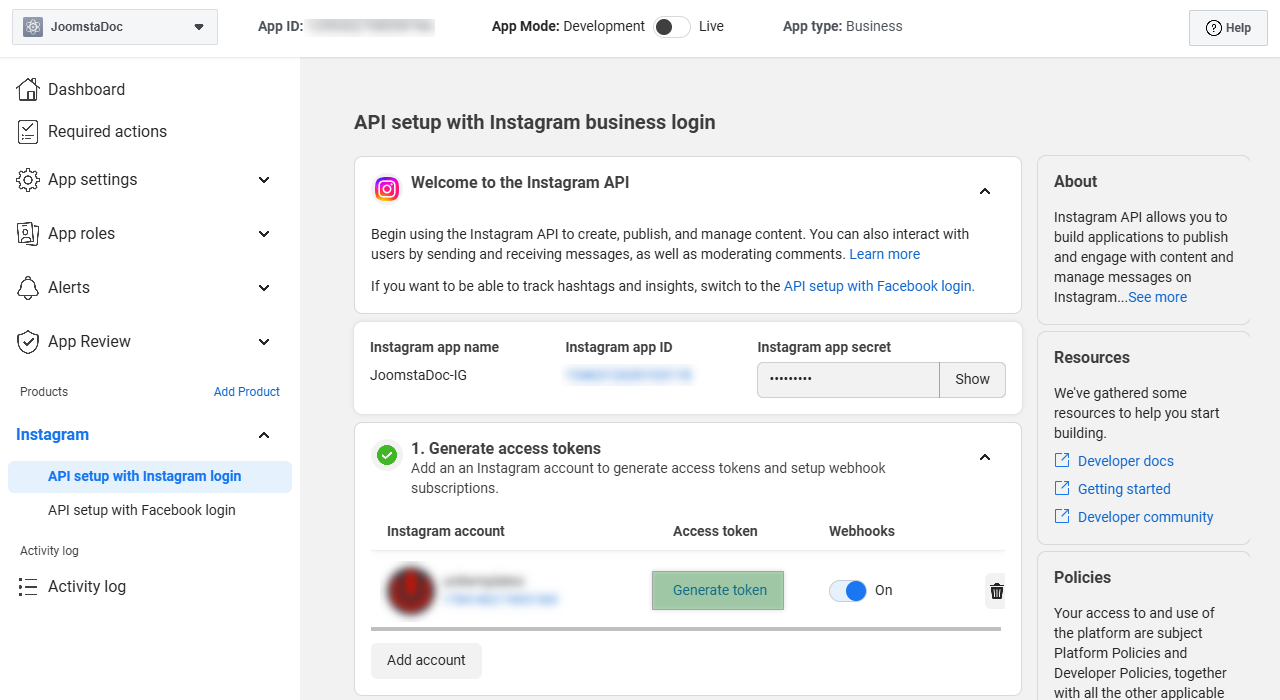
If everything has gone well so far, we should see a screen like the one below from which we will generate the token we need.

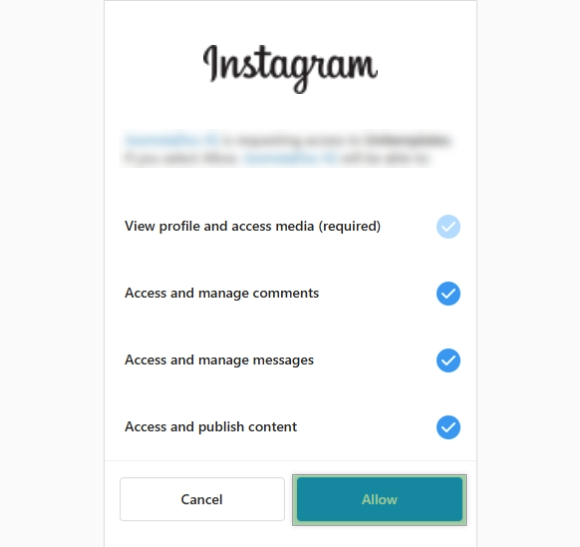
Click on generate token, this will take us to a pop-up window, where we will log in again, then it will show us access options that we are going to authorize for the token, we can authorize everything or only View profile and media access (required), because we are going to use it only to show posts.

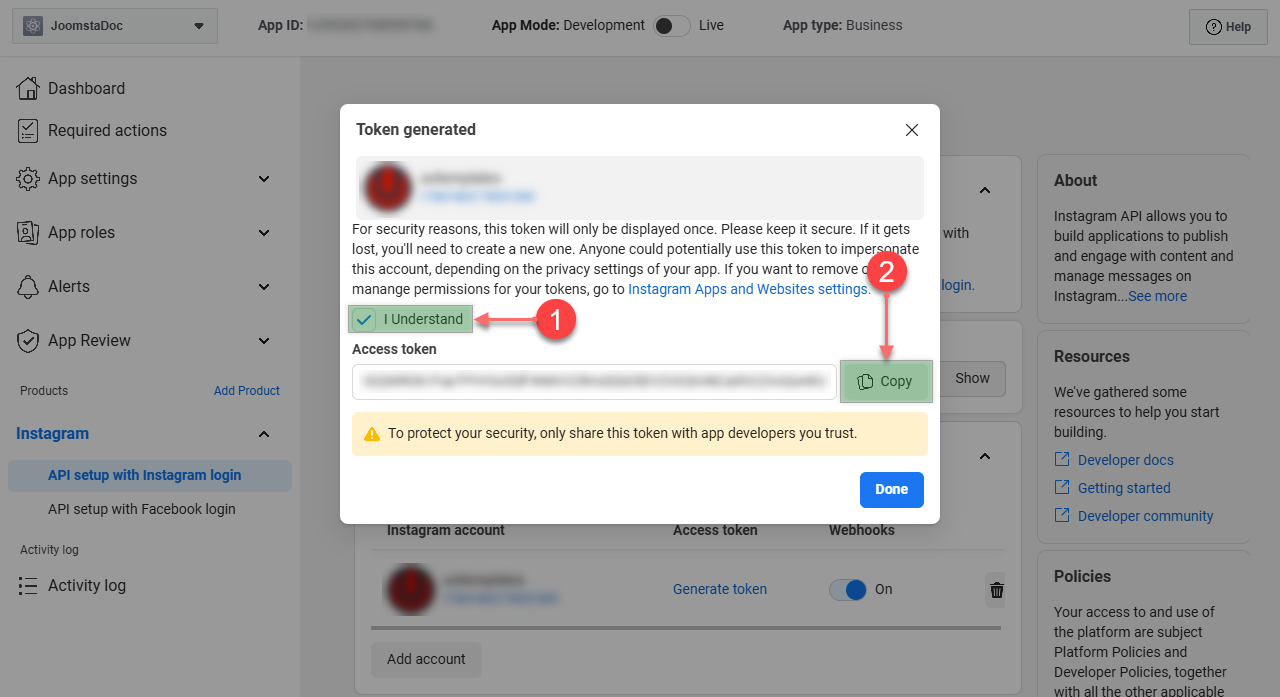
After selecting only what you need, click Allow. If everything went well, we will have the following screen with the token

- Click for show access token
- Copy your Access Token
Now that you have copied your Access Token you just have to go and paste it in the configuration of your module.
Regenerate Token
The Instagram token has a validity of 60 days and can be regenerated with a new one as long as it has not expired.
Automatic regeneration
The module comes preconfigured to regenerate the token after 57 days (3 days before 60 days) but this will work as long as you have daily visits or at least 1 visit every 3 days, if your visits are sporadic you should lower the number of days in the "Days To Refresh Token" field. For example, if you put 45, and you have a visit in any of the next 15 days (45 + 15 = 60) the token will be regenerated and it will wait another 45 days.
Manual regeneration
If your token has expired and could not be regenerated automatically, you will need a new token for which you must go to the GENERATE INSTAGRAM TOKEN section of this documentation and repeat the 3 steps described.
Migration (New API).
If you have been using our module since before December 4th, 2024, you need to migrate to the new Instagram API, for which you must follow this documentation from the beginning to the generation of the token.
Important: If the module does not show Instagram posts, but does show warning messages after entering a valid token generated after December 4th, 2024, you must enter via FTP or Filemanager and delete the /cache/mod_ut_joomstagram folder
