To create our blog we will use Content Component (com_content) that comes by default with Joomla, and is feature rich in SEO and performance. This guide consists of two main steps: creating items and creating the menu item.
1. Creating Items
Creating items is simple, just go to Content >> Articles >> New, enter the title, text, select the image, and fill in the metadata. But here are the following recommendations for creating articles for your blog.
Images

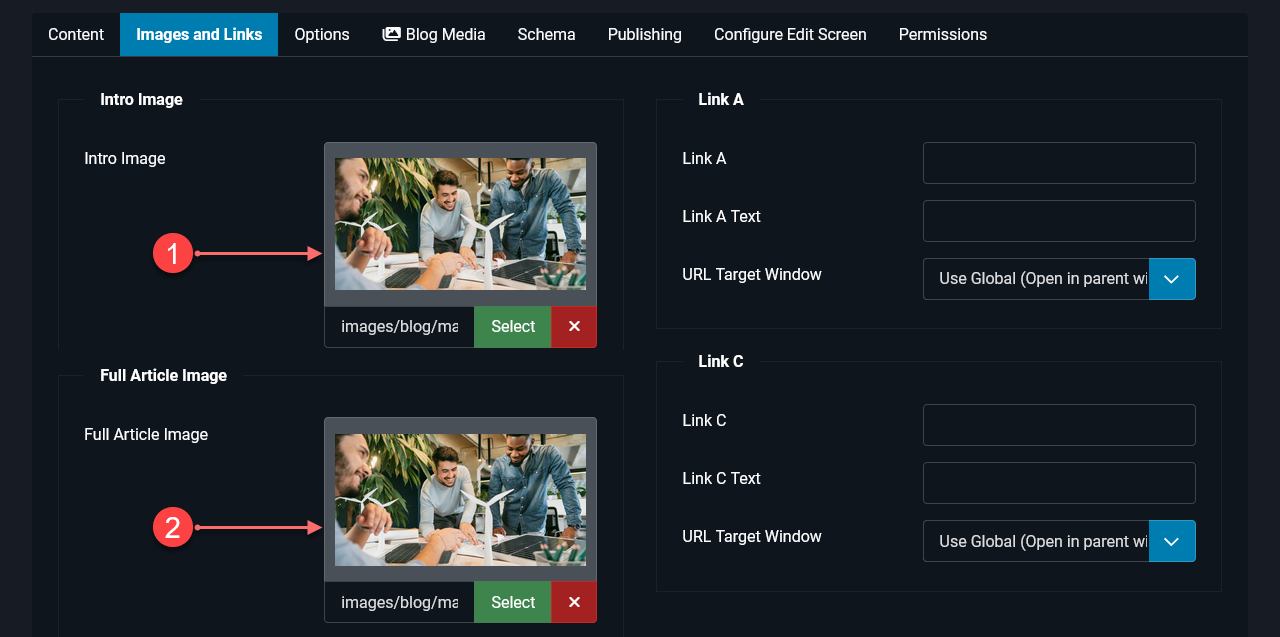
- Intro Image: The image that will be displayed in the list of items in the category view. The recommended dimensions depend on the number of columns your site will have on desktop: for 3 columns, 510x430px, for 2 columns, 690x515px, and for a single column with a sidebar, 850x450px. In short, you have to decide according to your needs.
- Full Article Image: Image to be displayed in the single view or item detail. The dimensions are up to you, but our recommendations are: if you have the left and right sidebars enabled: 510x430; with a single sidebar: 850x450; without a sidebar: 1290x680.
Blog Media Types

Templates based on the Helix Ultimate plugin, such as those from Unitemplates, from the article editor give you the option to publish videos by pasting the YouTube or Vimeo URL, publish a gallery by uploading your images, and publish an audio by pasting the Embed content.
2. Creating Menu with Ublog
To create the menu for our blog we will use Ublog. Ublog maintains the same features and functionality as Category Blog of Joomla Core, but enhances them with features such as displaying articles from one or more categories, responsiveness with number of columns for each device (desktop, tablet, phone), choosing between different styles or layouts, Masonry, a limit on introtext characters, and a single article view layout.
Ublog comes with Unitemplates templates, no installation required, and its configuration is as follows.
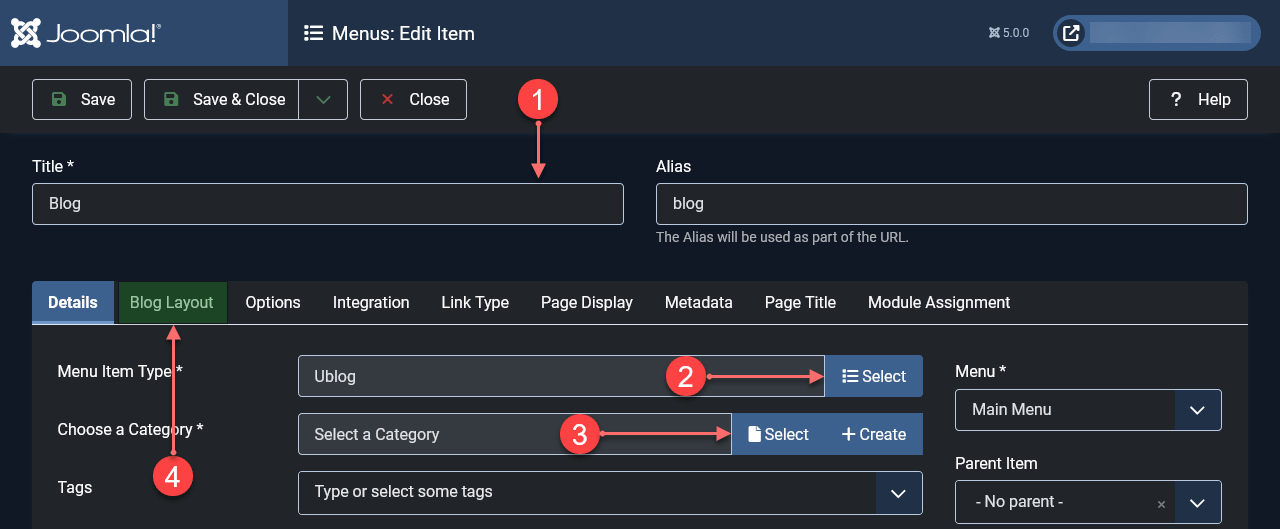
Details Tab

- Add title for your blog
- Selecting Ublog: Select >> Articles >> Ublog
- Select Category or create one if no exists
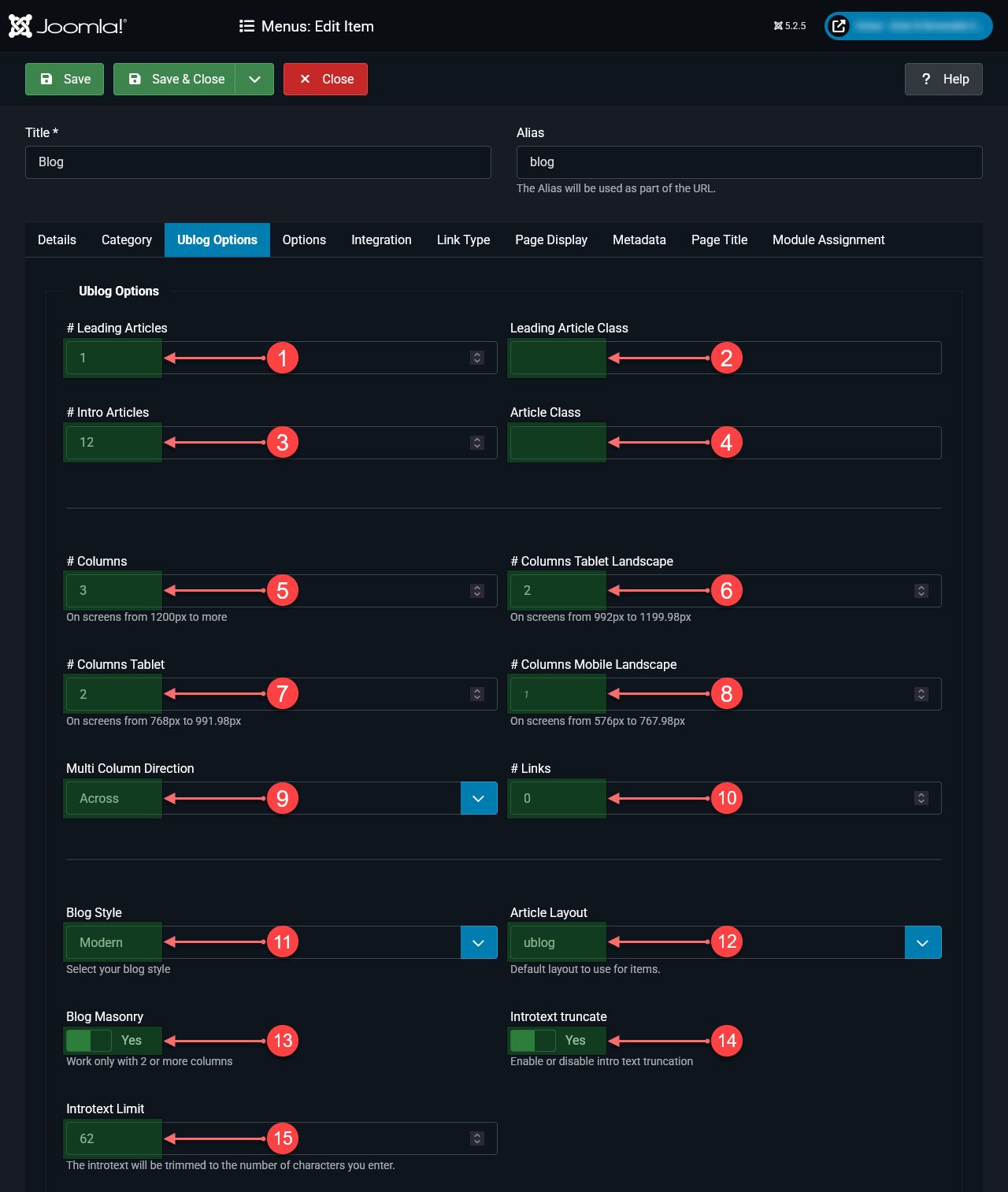
Ublog Options Tab
All the options have default settings according to the needs of the template, so if you want you can make the changes according to your needs.

- Leading Articles: Number of Leading articles, these are presented in a single column and full width of the container.
- Leading Articles Class: You can enter existing CSS classes or create your own in templates/ut_TEMPLATE_NAME/css/custom.css to customize the Leading Articles.
- Intro Articles: Number of articles per page in category view.
- Intro Articles Class: You can enter existing CSS classes or create your own in templates/ut_TEMPLATE_NAME/css/custom.css to customize the intro Articles.
- Columns: Number of columns for desktop or screens from 1200px to more (recommended 3)
- Columns Tablet Landscape: Number of columns for screens from 992px to 1199.98px (recommended 2)
- Columns Tablet: Number of columns for screens from 768px to 991.98px (recommended 2)
- Columns Mobile Landscape: Number of columns for screens from 576px to 7676,98px (recommended 1)
- Multi Column Direction: Across displays items in rows which is the modern way.
- Links: Number of article links, these links are displayed at the bottom of each page in the category view (we recommend 0)
- Blog Style: List of available styles ready to select, you can see these styles in template demo.
- Article Layout: Here you must select Ublog to show each article in the single view with the same style selected in the Blog Style
- Masonry: Eneble/Disable masonry to create a blog with a dynamic grid without leaving blank spaces between the items. It can be used when posting a mix of post types like just text, audio, video, or images with different heights.
- Introtext Truncate: By default, Joomla displays the intro text, but not all of them have the same length, so this option enables the option to limit them.
- Introtext Limit: Number of characters to show in introtext, the number of characters depends on how many lines of text you want to display. To completely hide the intro text type 0 (number zero)
